リッチ ラベル フォームコントロール の設定
リッチ ラベル  を設定するために、このトピックで手順を紹介します。
を設定するために、このトピックで手順を紹介します。
設定方法
- オーガナイザーから、以下のうちいずれか一つをおこなってください:
- 以下のうちいずれか一つをおこなってください:
- リッチ ラベル
 の追加:
の追加:
- eFormビルダのツールボックスから、共通コントロール
 タブを開く。
タブを開く。 - 共通コントロール
 タブにあるリッチ ラベル
タブにあるリッチ ラベル  コントロールをフォームにドラッグする。
コントロールをフォームにドラッグする。
- eFormビルダのツールボックスから、共通コントロール
- リッチ ラベル
 の変更:
の変更: - フォーム内でリッチ ラベル コントロールにフォーカスし、編集
 をクリックする。
をクリックする。
- フォーム内でリッチ ラベル コントロールにフォーカスし、編集
- リッチ ラベル
手順
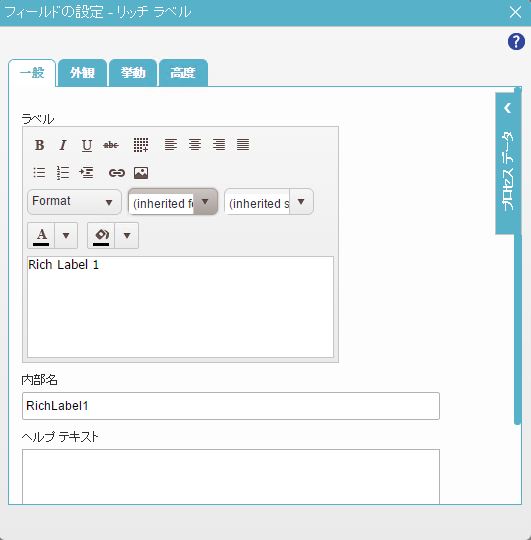
- 設定画面の項目を入力してください。
プロセスデータ画面が変数を指定するのに使えます。
詳細は プロセス変数をアクティビティやフォームコントロールの設定に使うを参照してください。