フォームの設定
eForm全体の設定をします。
開始方法
- オーガナイザーから、以下のうちいずれか一つをおこなってください:
- eForm ビルダ 画面から、設定
 をクリックする。
をクリックする。
| eForm ビルダ / eForm ビルダ 画面 | |
eForm全体の設定をします。
 をクリックする。
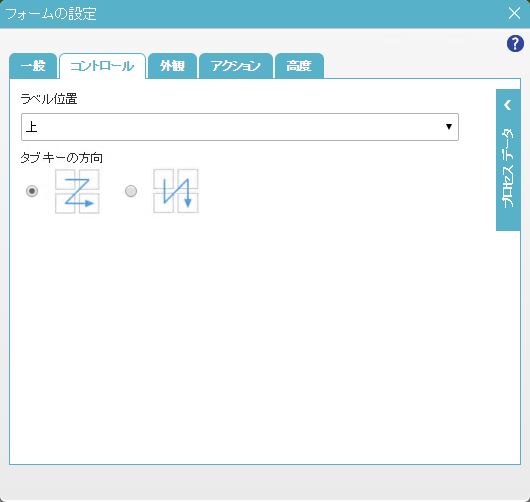
をクリックする。eForm上のコントロールの設定をおこないます。

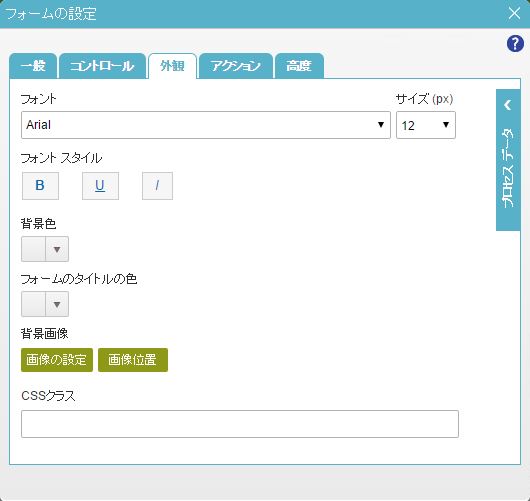
eFormの外観を設定します。

| フィールド名 | 定義 |
|---|---|
フォント |
|
フォントスタイル |
|
背景色 |
|
フォームタイトルの色 |
|
背景画像 |
|
画像位置 |
|
CSSクラス |

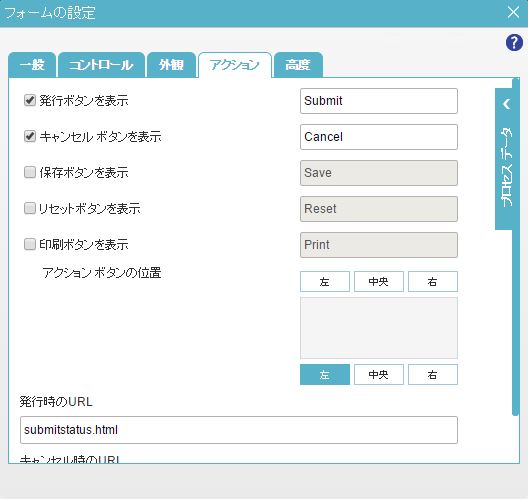
| フィールド名 | 定義 |
|---|---|
発行ボタンを表示 |
|
キャンセルボタンを表示 |
|
保存ボタンを表示 |
|
リセットボタンを表示 |
|
印刷ボタンを表示 |
|
アクションボタンの位置 |
|
発行時のURL |
|
キャンセル時のURL |
|