eForm コントロールにCSSクラスを追加
eForm コントロールにCSSクラスを追加するために、 このトピックで手順を紹介します。
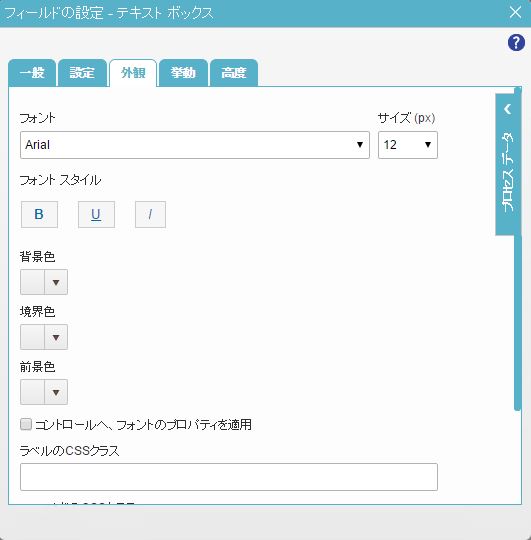
外観 タブ

前提知識
設定方法
- オーガナイザーから、 以下のうちいずれか一つをおこなってください:
- 以下のうちいずれか一つをおこなってください:
- コントロールを追加:
- eForm ビルダにあるツールボックスから、 以下のうちいずれか一つのタブを開く
- 共通コントロール

- 高度なコントロール

- Telerik コントロール

- 共通コントロール
- そのタブ上で任意のフォームコントロールをフォーム上にドラッグする。
- eForm ビルダにあるツールボックスから、 以下のうちいずれか一つのタブを開く
- コントロールの変更:
- フォーム上でコントロールにカーソルをフォーカスし、編集
 をクリックする。
をクリックする。
- フォーム上でコントロールにカーソルをフォーカスし、編集
- コントロールを追加:
- コントロールの設定画面で、外観タブをクリックする。
手順
- 外観タブの以下の項目を必要分入力する
フィールド名 定義 コンテナのCSSクラス
フィールドのCSS名
ラベルのCSSクラス